CSS lernen ist nicht wirklich schwer. Anders wie man es auf den ersten Blick denken kann. Wie CSS funktioniert ist eigentlich einfach zu verstehen.
Natürlich gibt es schwierigere Anwendungsfälle, aber das Grundprinzip ist relativ einfach zu verstehen.
Ich erkläre Dir daher vieles über CSS. Alles was Du unbedingt wissen musst um anständig CSS lernen zu können. Im ersten Moment kann es Dir vielleicht schwierig erscheinen. Das Grundverständnis hingegen wirst Du sicherlich schnell verstehen. Der Rest ergibt sich mit der Zeit.
Kommen wir nun aber auf den Punkt. Ich erkläre Dir erstmal was CSS ist und wie CSS funktioniert. Anschließend gebe ich Dir einige wichtige Tipps. Das sind wirklich praktische Übungen um immer besser zu werden. Fangen wir einfach an.
Was ist eigentlich CSS und warum Du CSS lernen solltest?
CSS ist keine Programmiersprache. Das ist oft eine falsche Annahme. Ich höre das öfter. Du brauchst also KEINE Programmierkenntnisse.
Du solltest aber HTML und dessen Aufbau kennen. Nur wenn Du HTML verstehst, kannst Du auch CSS verstehen. Hier kannst Du übrigens HTML lernen.
Warum Du CSS lernen solltest, weißt Du sicherlich. Ich erkläre es Dir trotzdem kurz. Vielleicht bist Du Dir nicht ganz sicher wofür CSS gebraucht wird.
Was macht man mit CSS?
Wenn Du Dir eine Webseite anschaust, dann sieht sie fast immer gestaltet aus. Richtig?
Es gibt verschiedene Farben, verschiedene Position von Elementen sind definiert. Häufig wird auch eine andere Schriftart verwendet. Ganz viele Dinge sind dabei angepasst.
Es geht also grundsätzlich um die Gestaltung des Layouts. Mehr nicht.
Dazu nutzt man CSS. Also zeige ich Dir wie Du effektiv CSS lernen kannst um das umsetzen zu können.
Was Du fürs CSS lernen brauchst
Das einzige was Du brauchst ist ein Browser und ggf. einen Texteditor. Am Besten nimmst Du Chrome oder Firefox.
Du erkennst später warum ich Dir diese Browser empfehle. Du brauchst also für das CSS lernen keinen Server oder irgendeinen Hosting Anbieter.
Was Du hier über CSS lernen kannst
Wenn Du erwartest, dass Du hier alles über CSS lernen wirst, muss ich dich enttäuschen. Ich kann Dir sicherlich nicht alles beibringen. Darüber gibt es ganze Bücher.
Aber ich werde Dir die Grundlagen zeigen. Und einen tollen Trick zeigen, wie Du effektiv CSS lernen kannst.
Mit dem Trick können auch schnell Änderungen getestet werden. Also lass uns mit dem Spaß beginnen.
Wo können CSS Anweisungen gefunden werden?
CSS Anweisungen findet man an 3 Stellen. Diese besprechen wir hier kurz.
Wie das Einbinden von CSS-Dateien funktioniert
Das Einbinden von CSS-Dateien im Head-Bereich von Webseiten ist die am häufigsten genutzte Art. Dir ist sicherlich der Head und Body von HTML Seiten bekannt. Andernfalls empfehle ich Dir nochmals den Beitrag über HTML lernen.
Der Einbau klappt folgendermaßen:
<link rel="stylesheet" type="text/css" href="app.css"/> ... <link rel="stylesheet" type="text/css" href="//eine-domain.de/css/app.css"/>
Der Unterschied zwischen den beiden Varianten liegt am Verweis der Datei. Im ersten Fall liegt die Datei immer im gleichen Verzeichnis wie die aufgerufen Seite. Das kann bei einer tieferen Verzeichnisstrukturen problematisch sein.
Dann sollte eher Variante 2 genutzt werden. Es sind Dir vielleicht auch die beiden Backslash am Anfang aufgefallen. Damit bindet man die Datei Protokoll unabhängig ein. Es wäre also egal, ob über http oder https.
Die Vorteile
Da es sich um eine eigene Datei handelt, werden andere Templates nicht von den CSS Anweisungen überfrachtet. Dadurch ist der Code getrennt. Dadurch ist er besser lesbar und bietet einen besseren Überblick.
Ein weiterer Grund ist die bessere Analyse von Fehlern. Natürlich gehört dazu auch eine bessere Korrekturmöglichkeit.
Der Nachteil
Ein wirklich großer Nachteil liegt an dem oder den zusätzlichen Requests. Das kann die Ladezeit der Webseite etwas drosseln.
Die Ladezeit, oder auch Pagespeed, ist ein wichtiger Faktor bei der Suchmaschinenoptimierung. Daher erkläre ich Dir in einem anderen Beitrag, wie Du den Pagespeed steigern kannst.
Zusätzlich kann ich Dir noch verschiedene SEO Tipps geben.
Wie CSS im Template eingebaut wird
Eine weitere Variante ist der Einbau direkt im Template. Das geht so:
<style>
selektor {Anweisung(en)}
</style>
Das kann überall im HTML eingebaut werden.
Der Vorteil
Der große Vorteil bei dieser Art ist die Reduzierung von sog. Requests. Es kann also den Pagespeed verbessern.
Die Nachteile
Ein Nachteil ist die Vergrößerung des Quelltextes auf einer Seite. Dadurch kann es schwieriger zu lesen sein.
Natürlich gibt es hier auch Lösungen. Das Einbetten von Template-Teilen in das Grundgerüst. Das wird hier aber nicht weiter vertieft.
Ein andere Faktor ist die problematische Analyse und Fehlerkorrektur. Du wirst später genauer wissen was ich meine.
Direkte Veränderung eines Elements
Die letzte Möglichkeit ist der Einbau von CSS Anweisungen direkt in ein Element. Das geht so:
<a href="ein-link" style=" anweisung;">Ein Link</a>
Damit würde der Link die Anweisung erhalten. Aber nur genau dieses Element, kein anderes.
Du fragst Dich ob das sinnvoll ist? Im Allgemeinen sicherlich nicht. Es sollen ja eigentlich alle Links gleich aussehen.
Aber hier kommen kurz die Vor- und Nachteile.
Aber noch kurz eine Info für dich:
Animationen mittels Javascript basieren darauf. Hier werden die CSS Anweisungen in die Elemente über Javascript eingefügt und zur Laufzeit verändert.
Der Vorteil
Noch weißt Du es vielleicht noch nicht. Aber die Auswahl von Anweisungen hat bestimmte Regeln. Gibt es gleiche Anweisungen mit anderen Werten. Was soll gemacht werden?
Damit ist gemeint:
Eine Überschrift hat zwei Anweisungen für eine Farbe. Welche nun gilt muss entschieden werden. Dazu gibt es Regeln.
Und eine direkte Änderung an ein Element ist beinahe die stärkste Regel.
Ich erkläre Dir später mehr dazu.
Die Nachteile
Manchmal ist es schwer die Anweisungen zu finden. Besonders wenn es nicht der eigene Code ist.
Das macht die Analyse und entsprechende Anpassung etwas schwieriger.
Die Anpassung gilt wirklich nur für exakt dieses Element. Es sollte also wirklich nur bei besonderen Fällen angewendet werden.
Wie ist die Syntax von CSS?
Grundsätzlich ist es wie im richtigen Leben. Wenn Du etwas ändern wisst, musst Du es erst auswählen. Du musst Dich schließlich entscheiden: Heute ziehe ich andere Schuhe an.
Auf einer Webseite funktioniert es nicht anders. Du willst schließlich die Überschrift anpassen. Daher muss sie für die Änderung ausgewählt werden.
Hierzu gibt es sog. Selektoren. Dabei gibt es unterschiedliche Selektoren. Die einfachsten Variante ist die Auswahl eines HTML Tags. Dazu reicht sein Name aus.
<h1>Deine Überschrif</h1>
<style>
h1 {color: red; text-decoration: underline;}
</style>
Der HTML Tag h1 gilt für die Hauptüberschrift. Ein Selektor kann also direkt ein Element sein. Die Anweisungen werden immer in geschweifte Klammern eingeschlossen.
Danach geht es zu den Anweisungen in der Klammer. Es besteht immer aus dem Typ der Anweisung und dem Wert. color ist die Schriftfarbe. Die Anweisung sagt, dass die Farbe der Schrift rot sein soll. Über das Semikolon schließt man eine Anweisung ab. Somit können mehrere Anweisungen zu einem Selektor definiert werden.
Arten von Selektoren
Das Schema von CSS Anweisungen hast Du nun sicherlich verstanden.
Du kennst also bereits die einfachste Art von Selektoren.
Die Infos reichen Dir aber sicherlich nicht aus. Daher helfe ich Dir noch mit den anderen Arten von Selektoren weiter.
Ohne andere Selektoren wäre es auch unmöglich ganz bestimmte Bereiche zu gestalten. Dazu brauchst Du noch andere Arten von Selektoren.
Klassen als Selektoren
HTML Elemente können verschiedene Attribute beinhalten. Es können sogar eigene erstellt werden. Klassen sind ein profanes Mittel um mehreren Elementen das gleiche Aussehen zu geben. Sie können für jedes HTML Element genutzt werden.
Du willst bspw. das Links als Button darstellen. Aber die Buttons sollen nicht alle gleich aussehen. Es gibt also verschiedene Gruppen von Buttons.
Die Buttons in der Sidebar sollen rund und leicht rot sein. Deine Navigation hingegen hell grau und eckig. Beide Gruppen haben dann andere Klassen um sie zu unterscheiden.
<-- Hauptnavigation -->
<ul class="hauptmenue"> ;
<li><a href="link">Erster Navigationspunkt</a></li>
<li><a href="link">Zweiter Navigationspunkt</a></li>
</ul>
<style>
ul.hauptmenue li a {display: inline-block; min-width: 2rem; padding: 0.5rem; background-color: grey; color: white;}
</style>
<-- Links in der Sidebar -->
<div class="sidebar">
...
<a class="button red" href="link">Button</a>
...
</div>
<style>
div.sidebar a.button {display: inline-block; min-width: 2rem; padding: 0.5rem; backgreund-color: red; border: solid thin white; border-radius: 1rem;}
</style>
Ich weiss: Das ist vielleicht viel auf einmal. Aber ich helfe Dir kurz damit.
Wenn eine Klasse als Selektor genutzt wird, erhält es einen Punkt davor. Darum heißt es:
- a.button
- div.sidebar
- ul.hauptmenue
Die Klassensektoren können natürlich auch alleine stehen. Oder es können mehrere Klassen aneinander geheftet werden. Die Klassennamen müssen dann im Attribut vorhanden sein.
Außerdem hast du die Möglichkeit von Verkettungen der Selektoren kennen gelernt. Das li-Element ist das Kind von ul. Dabei ist a das Kind von li. Zumindest im ersten Abschnitt.
Das ist wichtig für die Stärke einer Anweisung. Je stärker, desto eher gilt die Anweisung im Verhältnis zu gleichen Anweisungen mit anderer Selektorenverkettung. Ich rede hierbei von der möglichen Konkurrenz zwischen gleichen Anweisungen. Das habe ich bereits angesprochen. Es muss schließlich entschieden werden, welche von zwei oder mehr Anweisungen auf das gleiche Element gilt.
IDs als Selektoren
Eine andere Art von Selektoren sind sogenannte IDs. Die ID ist ebenfalls ein Attributmerkmal von HTML Elementen.
Wir verändern einmal den zweiten Abschnitt von oben.
<-- Links in der Sidebar -->
<div class="sidebar" id="sidebar">
...
<a class="button red" href="link">button</a>
...
</div>
<style>
div#sidebar a.button {display: inline-block; min-width: 2rem; padding: 0.5rem; backgreund-color: green; border: solid thin white; border-radius: 1rem;
div.sidebar a.button {display: inline-block; min-width: 2rem; padding: 0.5rem; backgreund-color: red; border: solid thin white; border-radius: 1rem;
}
</style>
Das Element mit der Klasse sidebar hat nun die Klasse sidebar und die ID mit dem gleichen Namen.
Gleichzeitig sind zwei Anweisungen für das gleiche Element. Der Unterschied besteht einmal bei der Wahl der Selektoren. Anweisung 1 nutzt die ID sidebar, Anweisung 2 nutzt dessen Klassennamen.
Der 2. Unterschied liegt in der Hintergrundfarbe. Statt Rot ist die Hintergrundfarbe grün in Anweisung 2 definiert.
Im Grunde gilt immer die letzte gleich starke Anweisung. Hier handelt es sich aber nicht um eine gleich starke Anweisung. Die Verwendung einer ID gilt als wichtiger. Daher wird hier Anweisung 1 ausgeführt.
ID-Selektoren sind somit immer stärker als Klassen-Selektoren.
Jede ID muss jedoch einzigartig sein. Wenn sie öfter vorkommen, dann greifen die Selektoren nicht mehr.
Attribut-Selektoren
Um noch besser CSS lernen zu können, solltest Du noch die letzte häufiger genutzte Möglichkeit kennen. Alle HTML Elemente können Attribute besitzen. Manche müssen vorhanden sein, andere können.
Zum Beispiel kann ein Bild (img) nie ohne src-Attribut erscheinen. Oder ein Link ohne href-Attribut führt immer zur gleichen Seite.
Aber HTML 5 lässt alle möglichen Attribute für den eigenen Bedarf zu.
Kommen wir nun zu den Selektoren über Attribute. Nehmen wir an, dass es ein Element gibt, dass sich nach unten öffnet. Zu geht es nach oben. Also eine Art Akkordeon.
Der Zustand ist im Attribut offen vorhanden. Es kann die Werte ja oder nein besitzen.
Für die Animation nehmen wir das Javascript-Framework jQuery.
<div class="ac-container" offen="nein">
<a></a>
<!-- dein Inhalt -->
</div>
<style>
.ac-container[offen="nein"] {height: 2.5rem; overflow: hidden;}
.ac-container > a{ display: block; float: right; width: 3em; height: 3em;}
.ac-container[offen="nein"] > a::after{content: '+'; font-weight: 800; font-size: 20px;}
.ac-container[offen="ja"] {min-height: 5rem; height: auto;}
.ac-container[offen="ja"] > a::after {content: '-'; font-weight: bold; font-size: 20px;}
</style>
<script >
$('.ac-container').chileren('a').on('click', function (event){
event.preventDefault();
let $parent = $(this).parent();
if($parent.attr('offen') == 'nein'){
//$parent.children().spideDown ();
$parent.attr('offen', 'ja');
}
else{
$parent.attr('offen', 'nein');
}
});
</script >
Du hast nun auch den Attribut-Selektor kennen gelernt. Natürlich sind hier noch andere und neue Arten vorhanden. Befassen wir uns jedoch erstmal nur mit dem Attribut-Selektor.
Du hast sicherlich die eckigen Klammern in den Anweisungen bemerkt. Hier wird der Attributname eingetragen. Es folgt ein Gleichzeichen. Der Wert des Attributs ist in doppelten Anführungszeichen zu setzten.
Der andere unbekannt Selektor ist >. Mit dieser Anweisung werden nur direkte Kinder angesprochen. Ohne diesen Selektor würden alle a-Elemente im Container angesprochen. Also hätten auch tiefere Elemente diese Eigenschaften. Das ist hier jedoch nicht gewünscht.
Außerdem kennst Du nun auch einen sogenannten Pseudoelemente. Es handelt sich um ::after. Hierbei erzeugt der Browser ein eigenes Element nach dem gefundenen. Du solltest es später mit der genannten Technik einmal selbst betrachten.
Nun haben wir uns um die häufigste Selektoren angesehen. Kommen wir nun zu der Stärke der Selektoren.
Im Normalfall würde mit einem Klick darauf die Seite neu geladen werden. Aber über Javascript wird das nirmale verhindert: e.preventDefault();
Die Stärke von Sekektoren
Ich erwähnte bereits wie unterschiedlich verschiedene Selektoren verschiedene Prioritäten haben.
Hierbei bin ich jedoch nur auf die Stärken einzelner Selektoren eingegangen.
Bevor es weiter geht noch eine kurze Zusammenfassung:
- Style Attribut
- ID
- Klasse, Pseudoklasse oder Attribut-Selektor.
- Element
Die Reihenfolge entspricht der Stärke des Selektor. Das Style Attribut ist das stärkste. Zuletzt ist der Element-Selektor am schwächsten anzusehen.
Du hast aber auch bemerkt wie Selektoren aneinander gekettet werden. Bei mehreren Selektoren entscheidet immer die Anzahl der entsprechenden Selektorarten.
Man kann die Anzahl der Elemente wie folgt darstellen: Style Attribut, ID, Klasse, Element.
Ein Beispiel hilft dir sicherlich:
div#sidebar a.button: 0, 1, 1, 2
div.sidebar a.button: 0, 0, 2, 2
Beide Anweisungen sind aus dem obigen Beispiel. Die Anweisung mit der ID hat gewonnen. Und jetzt erkennst Du auch warum. Die ID ist stärker. Sie ist einmal mehr vorhanden als bei der zweiten zweiten Selektoren.
Es gibt noch die Möglichkeit diese Regeln zu umgehen. Beinhaltet die Anweisung das Schlagwort !important, erhält die Anweisung die stärkste Priorität.
div#sidebar a.button {color: white; }
div.sidebar a.button {color: green!important;}
Da die Anweisung der Schriftfarbe Grün das Schlagwort !important besitzt, hebelt sie die normalen Regeln aus. Sie wird genommen.
Effektives CSS lernen mit dem Browser
Du willst nun sicherlich den Trick kennen lernen um viel einfacher CSS lernen zu können.
Öffne einmal irgendeine Seite im Browser Chrome, Opera oder Firefox. Ich verwende bevorzugt Chrome. So auch hier.
Du kannst natürlich auch eine der hier bereitgestellten Dateien nutzen.
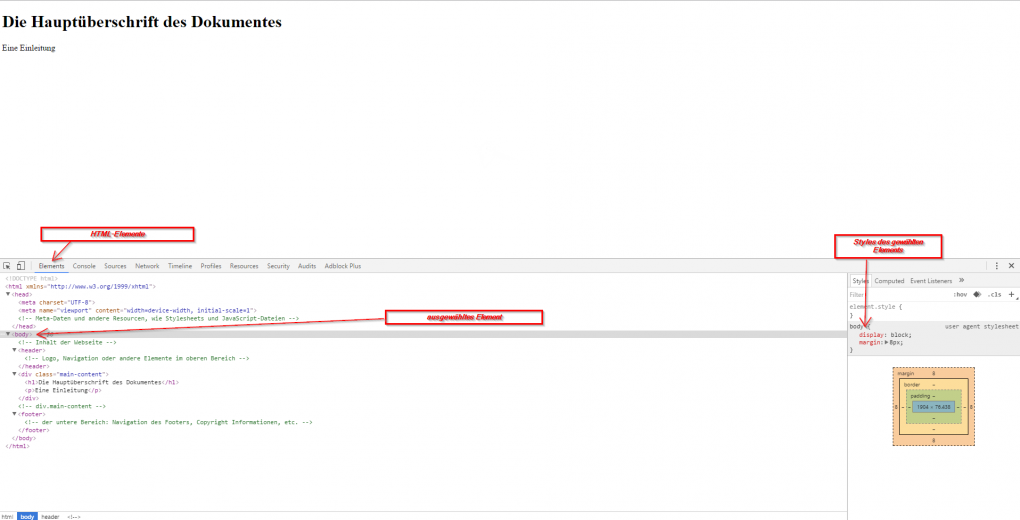
Jetzt führe einen Rechts-Klick mit der Maus auf der Webseite aus. Hier wählst Du den Punkt Element untersuchen. Es kann auch Untersuchen heißen.

Es öffnet sich ein neuer Bereich (hier: unten). Er kann auch an der Seite liegen oder getrennt vom Browser sein. Das hängt von Deinen Einstellungen ab.
Hier findest Du verschiedenen Bereiche.
Für uns spielt jedoch nur der Bereich Elemente eine Rolle.
Im linken Bereich ist die HTML Struktur aufgebaut. Beinhaltet ein Element Kinder, können sie durch das Aufklappen angezeigt werden.
Wähle einmal ein HTMl Element aus. Dann siehst Du alle existierenden CSS Anweisungen zu diesem Element.
Untersuchen und Ändern von Anweisungen und Erstellung von neuen Anweisungen
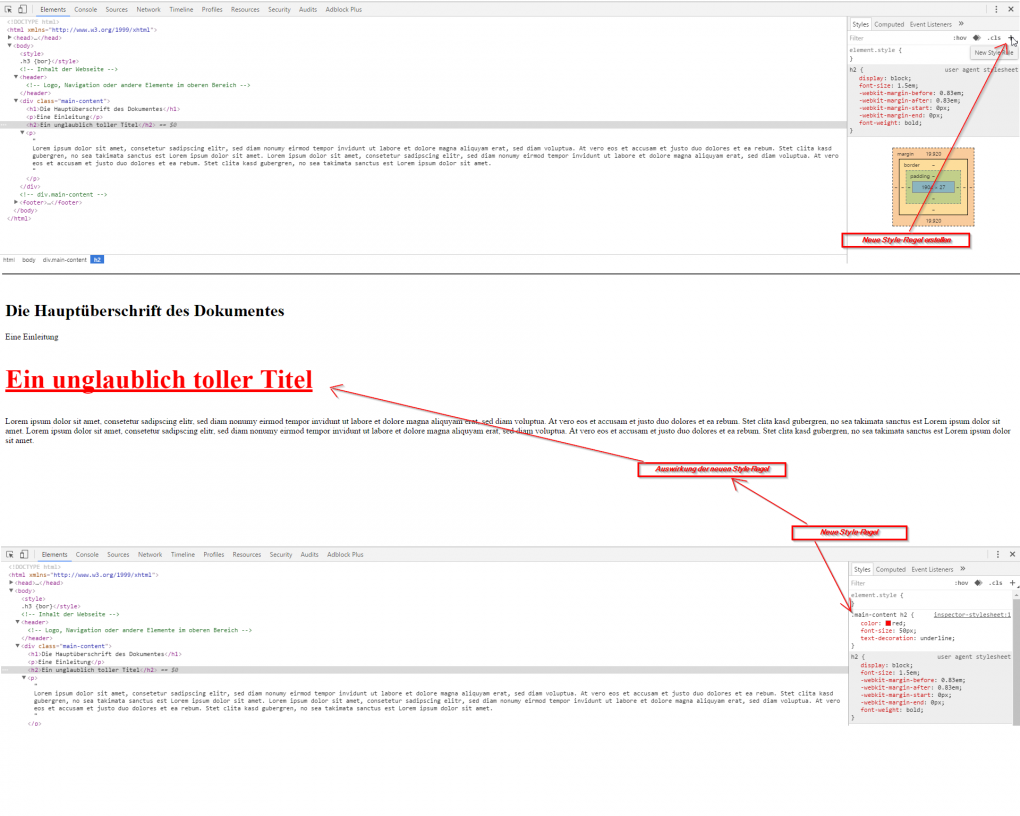
Nun kannst Du an einem Element viele Sachen ausprobieren.

Das Bild zeigt Dir die Möglichkeiten Änderungen durchzuführen. Hierbei wird eine neu Selektorgruppe erzeugt. Anschließend wurden verschiedene Anweisungen hinzugefügt.
Du kannst natürlich genauso bestehende Selektoren ändern. Auch Anpassungen bestehender Anweisungen können geändert werden.
Achtung mit dem CSS-lernen-Trick
Ich erwähne es vorsichtshalber einmal. Alle Änderungen die Du im Browser gemacht hast, sind nach dem Neuladen der Seite wieder weg.
Machst Du nun viele Änderungen an ganz verschiedenen Elementen und willst sie übernehmen, dann musst Du genau wissen was Du geändert hast. Das kann bei vielen schwierig sein.
Also aufgepasst. Mir und bestimmt vielen anderen Programmiersprachen ist das genauso ergangen.
Was Du alles mit dem Trick über CSS lernen kannst
Warum ich Dir das nun alles erzählt habe, ist Dir hoffentlich klar, oder?
Du hast nun etwas tolles auf einer Webseite entdeckt. Aber Dir ist nicht klar wie das geht. Genau dann kannst Du Dir alle Anweisungen anschauen.
Und sind Dir Anweisungen unklar, kannst Du sie ganz schnell abstellen. Dann siehst Du den Effekt direkt auf der Webseite. Hierbei kannst Du enorm viel über CSS lernen. Besonders am Anfang lernst Du oft sehr viele neue Dinge.
Zweitens ist es viel einfacher den eigenen Code zu debuggen. Also Fehler zu finden und zu beseitigen.
Durch die Technik wirst Du einfach viel schneller CSS lernen. Das geht oft schneller als Bücher zu lesen.
Aber denke nicht, dass man solche Dinge nicht braucht. Ich möchte auch nicht sagen, dass man sie nicht braucht.
Nachschlagewerke sind allemal notwendig.
Ich empfehle Dir daher das CSS-Tutorial.
Ein weiterer Trick fürs CSS lernen
Den letzten Trick, den ich Dir geben kann, um noch besser und schneller CSS lernen zu können, ist die Verwendung von CSS Frameworks. Oder auch Grid-Systemen.
Diese bieten bereits vorgefertigte Klassen zur Steuerung der Positionierung von Elementen an. Damit gelingt es Dir wesentlich einfacher auch Darstellungen für mobile Endgeräte zu erstellen.
Ich erwähne sie, da Du mithilfe des oben genannten Tipps, sehr viel von den Frameworks lernen kannst.
Hier ist eine kleine Sammlung häufig genutzter Frameworks:
Natürlich gibt es noch viele andere Frameworks. Aber das ist hier nicht das Thema.
Nun wünsche ich Dir sehr viel Spaß mit dem Trick. Und ich wünsche Dir viel Erfolg beim CSS lernen.